게임에서 승리한 후 플레이어에게 피드백을 제공하기 위한 필요한 수의 타깃을 파괴할 때 표시되는 승리 메뉴 화면을 만들 것이다. 승리 메뉴를 만들려면 HUD용으로 만든 것과 비슷한 다른 위젯 블루프린트가 필요하다.
1. 콘텐츠 브라우저에서 콘텐츠>FirstPerson>UI폴더에 접근한 우클릭 컨텍스트메뉴에서 유저인터페이스>위젯블루프린트를 만들고 이름을 WinMenu로 한다.



2. 블루프린트를 열어 UMG에디터를 연다.
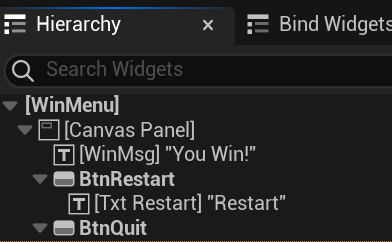
3.Palette>PANEL>Canvas Panel을 끌어 하이라키에 놓는다.

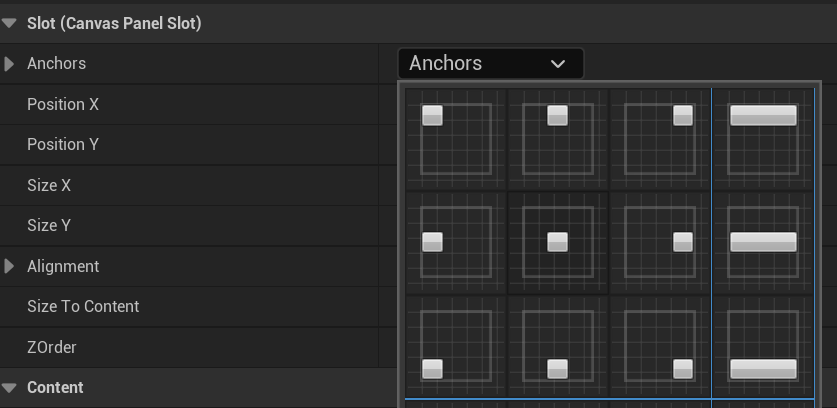
3.Palette>COMMON>Text 개체를 계층구조 패널의 캔버스 패널 개체로 드래그한다. 디테일 패널에서 이름을 WinMsg로 변경하고 앵커드롭다운을 클릭한 다음 화면 중앙에 앵커가 있는 옵션을 선택한다.


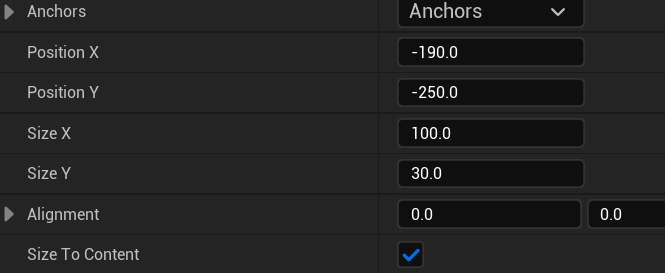
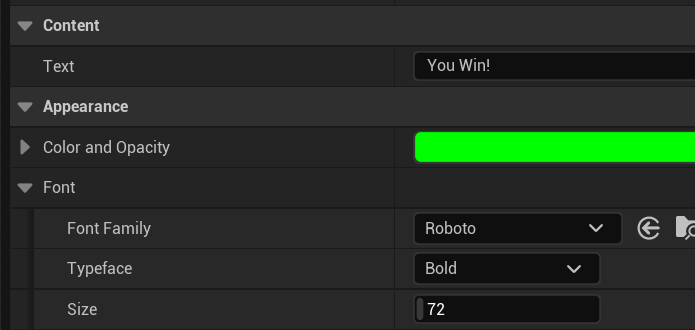
4. Position X, Position Y를 아래같이 설정하고 Size To Content를 체크한다. 앵커를 중앙으로 했기 때문에 중앙을 중심으로 옵셋이 적용된다. Content>Text를 You Win!으로 하고 색을 녹색으로 바꾼다


5. Palette>COMMON>Button을 끌어 캔버스패널에 놓는다. 이름을 Btn Restart로 변경하고 앵커 드롭다운을 클릭한 다음 화면 중앙에 앵커가 있는 옵션을 선택한다. 디자인패널 중앙에 별표시가 위치합고 x,y 위치가 중앙을 기준으로 배치됩니다.

6. X위치를 -180으로 Y위치를 -50 X크기를 360 Y크기를 100으로 세팅합니다.

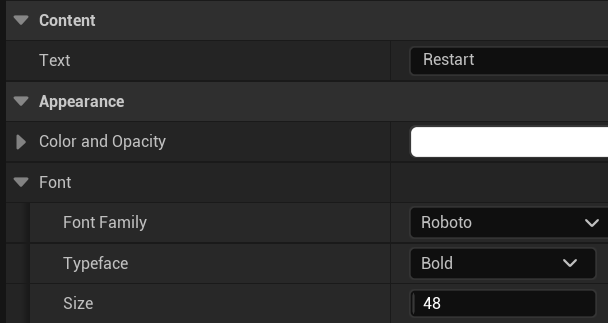
7. 버튼에 텍스트를 올리기 위해 Palette>Common>Text를 끌어다 BtnRestart위에 놓는다. 이름을 Txt Restart로 한다. 선택후 디테일에서 Text를 Restart로 바꾸고 폰트사이즈를 48로 한다.


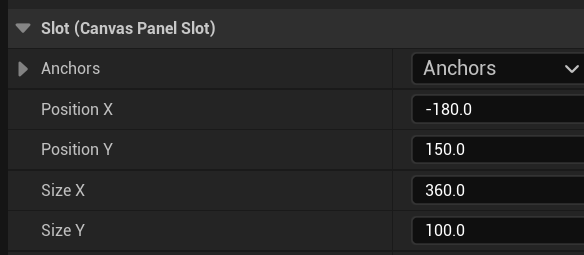
8. 다시 Button을 하나더 만들어 Text를 올려주겠습니다 .Button의 이름은 BtnQuit로 하고 중앙앵커, 위치는(-180,150) 사이즈는 (360,100)으로 세팅합니다.


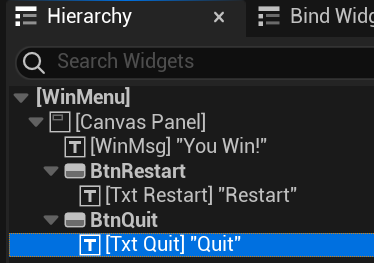
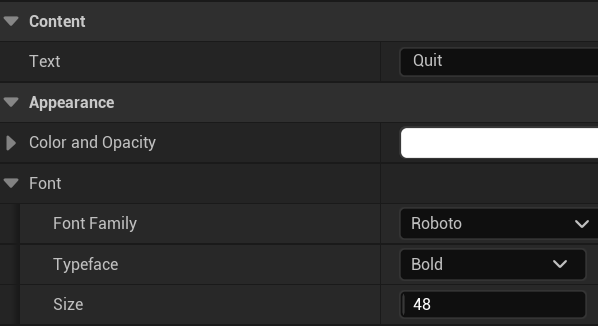
7. Text를 끌어다 Button위에 놓습니다. 이름을 TxtQuit로 합니다. Text를 QUIT로 하고 폰트사이즈를 48로 합니다.


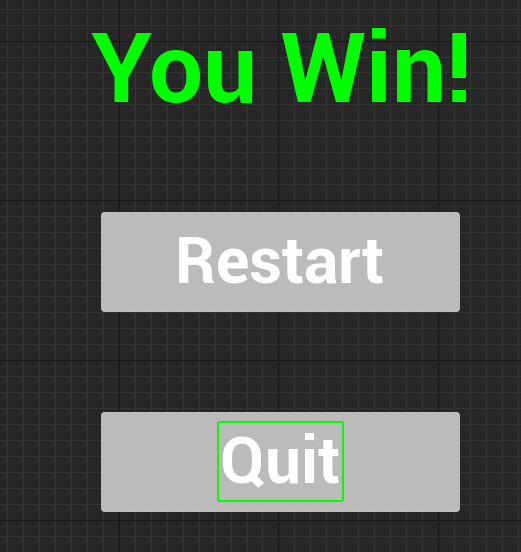
8. 다음과 같이 보여야 합니다.

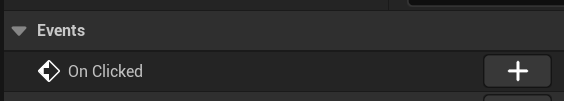
9. 이제 버튼의 액션을 추가하겠습니다. 우선 하이라키창의 BtnRestart를 선택합니다. 디테일 창 맨밑의 Event>On Clicked 옆 +를 클릭합니다. 그래프뷰로 이동됩니다.

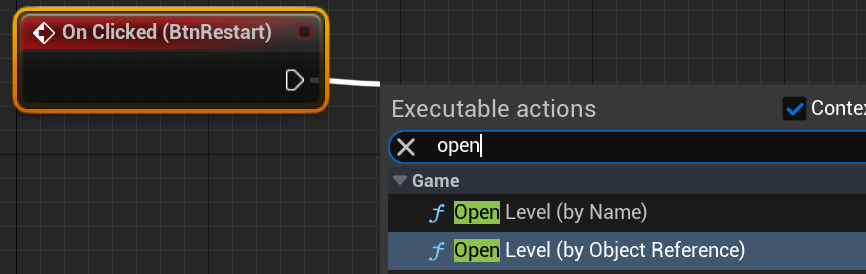
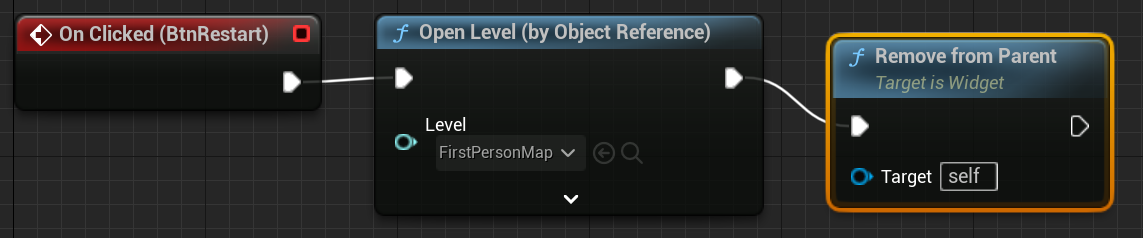
10. OnClicked 출력을 끌어 Open Level(by Object Reference)를 선택합니다.

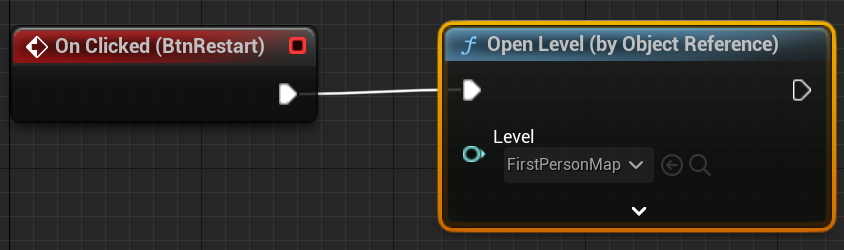
11. 노드에서 Level 풀다운메뉴에서 FirstPersonMap을 선택합니다. Level노드는 레벨을 다시 로드해서 재 세팅합니다.

12. Open Level 노드 출력을 끌어 Remove from Parent노드를 추가합니다. 이 노드는 부모인 WinMenu위젯을 제거합니다. 레벨이 재 세팅되면 메뉴를 사라지게 하기 위해서 입니다.

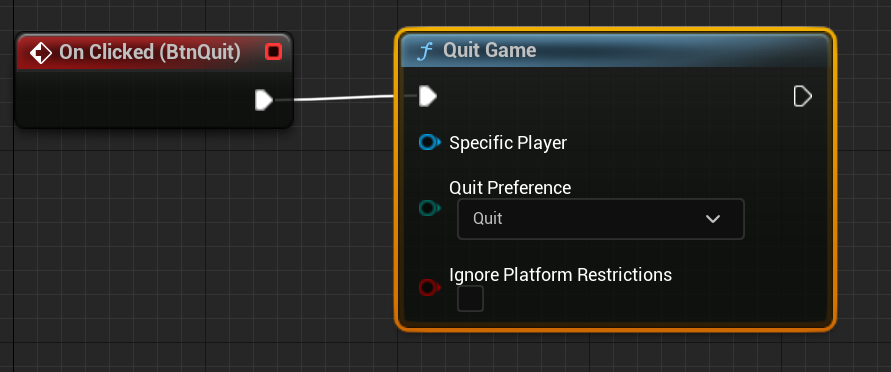
13. Quit 버튼도 비슷하게 처리합니다. BtnQuit를 선택하고 디테일 맨아래에서 Event>OnClicked +눌르면 그래프편집창이 열립니다.
14. OnClicked 노드를 끌어 Quit Game노드를 추가하면 됩니다.

15. 컴파일 세이브하고 UMG에디터를 닫습니다. 이제 WinMenu를 만들었으니 사용해봅니다.
'블루프린팅 > 8. 제약조건및 게임플레이 목표' 카테고리의 다른 글
| [08목표생성] 승리 트리거 (0) | 2023.05.30 |
|---|---|
| [08.목표생성] WinMenu 표시 (0) | 2023.05.30 |
| [CH08목표생성] 게임플레이 승리 조건 세팅 (0) | 2023.05.30 |
| [CH08.제약조건] 수집가능한 개체 만들기 (0) | 2023.05.30 |
| [CH08] 제약조건및 게임플레이 목표 생성 (0) | 2023.05.29 |



