언리얼 모션 그래픽 UI 디자이너를 사용해 UI 요소를 만들것이다.
- UMG를 사용해 간단한 UI미터 만들기
- 플레이어 변수에 UI값 연결
- 탄약과 제거된 타깃 추적
UMG를 사용해 간단한 UI미터 만들기
이 절에서는 UMG에디터를 사용하는 법을 배운다.
UMG는 시작적 UI 저작 도구이다.
1. FirstPerson>BluePrint폴더에서 FirstPersonCharacter 블루프린트를 더블 클릭한다.
2. 내 블루프린트 패널에서 변수+를 눌러 PlayerHealth로 이름 바꾸고 Float 타입으로 변경한다.
3. 동일하게 PlayerStemina라는 두 번째 플로트 변수를 만든다.
4. 3번째 변수는 PlayerCurrentAmmo로 이름짓고 타입은 Integer다.
5. 4번째 변수는 TargetsEliminated라는 이름이고 타입은 Interger다.
6. 저장후 컴파일 하고 PlayerCurrentAmmo변수를 선택하고 디테일패널에서 기본값을 30으로 세팅한다.


7. PlayerHeadlth및 PlayerStamina의 Default값은 1로 한다.
8. 컴파일, 저장후 블루프린터 에디터를 닫는다.
위젯 블루프린트로 형태 그리기
아래와 같이 프로그레스바를 2개 만들고 제목을 달아 줄겁니다.

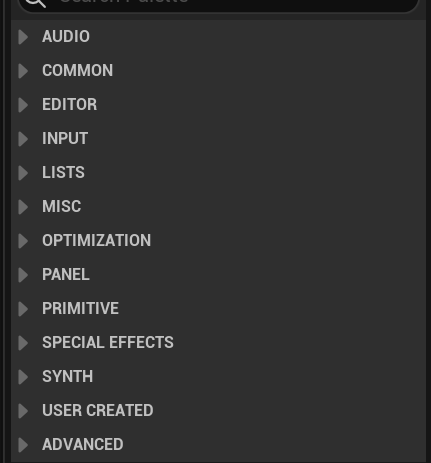
0. Palette
UMG화면 좌상단에 Palette창이 있다. 여기에 UI를 만들 재료들이 다 있다. 이걸 끌어다 중앙 그래프에 적당히 배치하면 된다.



1. 컨텐트드로워 FirstPerson폴더에 UI 폴더를 만든다. 빈곳에 우클릭후 컨텍스트 메뉴에서 폴더만들기를 선택하면 된다.


2. 방금 만든 UI폴더를 열고 우클릭후 유저인터페이스>위젯블루프린트를 선택하고 이름을 HUD로 한다.



3. HUD를 더블클릭해 UMG에디터를 연다.
4. 팔레트라는 패널을 찾는다. 그 안에서 패널이라는 카테고리를 연다. UI정보를 구성할 수 있는 일련의 컨테이너가 나열된다.

5.Canvas Panel을 선택후 끌어서 밑의 하이라키창의 [HUD]밑에 놓는다.


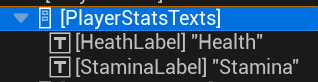
6. 팔레트에서 Panel 리스트중 HorizontalBox, VerticalBox, Common리스트중 Text를 첫번째 Vertical Box위, ProgressBar2개를 2번째 버티컬박스 위에 끌어다 다음과 같이 배치하고 이름을 바꾼다 Text는 디테일 창 Contents에서 바꾼다.


여기서 알아둬야 할건
첫번째 HorizontalBox아래 2개의 자식 오브젝트 버티컬박스를 차례대로 옆으로 이어서 배치한다. 배치 순서를 바꾸고 싶다면 디자이너창을 보면 작은 좌우 화살표가 보이는게 이게 HorizontalBox의 자식 아이템의 순서를 좌우로 바꿔준다.


버티컬박스는 아이템들을 수직으로 차례대로 배치해준다. 배치 순서를 바꾸고 싶다면 디자이너창을 보면 상하 화살표가 보이는게 이게 HorizontalBox의 자식 아이템의 순서를 상하로 바꿔준다.



따라서 아이템의 배치를 화살표를 이용하면 드래그 할 필요없이 예쁘게 배치할 수 있다
미터의 외관 커스터마이징
이제 중앙 그래프에서 UI모양을 만들어 보겠다. 화면 가장자리의 큰 테두리는 Canvas다.
하이라키에서 Player Stats를 선택해서 Detail을 다음과 같이 설정한다.



PlayerStatsTexts를 선택해 PlayerStats판넬의 왼쪽에 맞춘다. 위 판넬과 비슷한데 SizeX만 줄이면 된다.


자식 텍스트 2개를 다음과 같이 설정한다.




PlayerStatsBars를 Text오른쪽에 위치시킨다.


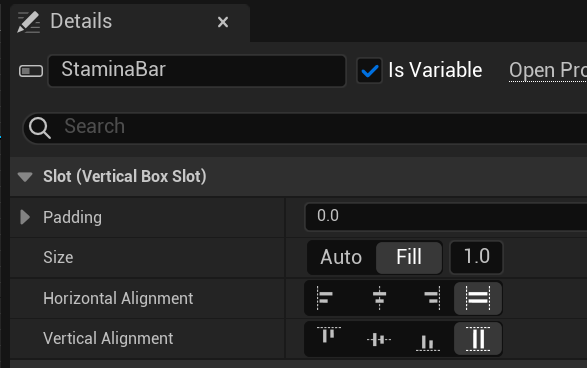
자식인 StaminarBar를 선택하고 Detail에서 Size를Auto에서 Fill 1.0으로 한다. Fill Color을 빨간색으로 변경한다.



StaminarBar를 선택하고 Detail에서 Size를 Auto Fill 1.0으로 한다. Fill Color를 녹색으로 한다.



다음과 같이 만들면 된다. 테스트를 위해서 ProgressBar의 Progress>Percent를 1로 하였다.


Fill의 덕분에 사이즈가 자동으로 위와 같이 맞춰진다.
UI는 설명하기가 복잡하다. 실제 알고 나면 간단하다.
'블루프린팅 > 7. 화면 UI' 카테고리의 다른 글
| [CH7 UI] 타깃제거 카운터 증가 (0) | 2023.05.29 |
|---|---|
| [CH7.UI] 탄약카운터 감소 (0) | 2023.05.29 |
| [07화면UI] UI값을 플레이어 변수에 연결 (0) | 2023.05.29 |
| [07화면UI] 탄약과 타깃 제거 카운트 만들기 (0) | 2023.05.29 |



