탄약과 타깃 제거 카운트는 Text값으로 표시할것입니다.
1. 하이라키의 PlayerStats를 최소화한다.

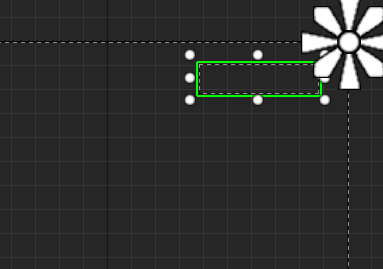
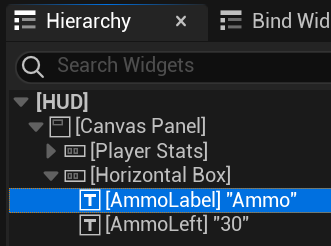
2. 팔레트> PANEL>가로박스를 끌어서 하이라키의 Canvas의 자식으로 만든다. 이름을 WeaponStats로 한다.
Detail의 Ankors 풀다운메뉴에서 우상을 골른다 그런 기준점이 우상으로 바뀐다. 포지션은 다음과 같이 설정한다.



3. Common>Text를 WeaponStats로 드래그한다. 이름을 AmmonLabel로 변경한다. 콘텐츠Text를 "Ammo:"
4. Common>Text를 WeaponStats로 드래그한다. 이름을 AmmonLeft로 변경한다. 콘텐츠Test를 30으로 한다.



5. 팔레트> PANEL>가로박스를 끌어서 하이라키의 Canvas의 자식으로 만든다. 이름을 GoalTracker로 한다.
Detail의 Ankors 풀다운메뉴에서 중앙상부을 고른다

6. Common>Text를 GoalTracker로 드래그한다. 이름을 TargetLabel로 변경한다. 콘텐츠Text를 "Target Eliminated: ", Font Size:32으로 한다.
7. Common>Text를 GoalTracker로 드래그한다. 이름을 TargetCount로 변경한다. 콘텐츠Test를 0으로 한다. Font Size:32으로 한다.


8. 컴파일 저장후 에디터에서 나와 레벨에디터로 돌아간다.
HUD출력
게임에서 HUD를 출력하려면 다음과 같다.
1. 콘텐트 브라우저에서 FirstPerson>Blueprints폴더의 BP_FirstPersonCharacter블루프린트를 연다.
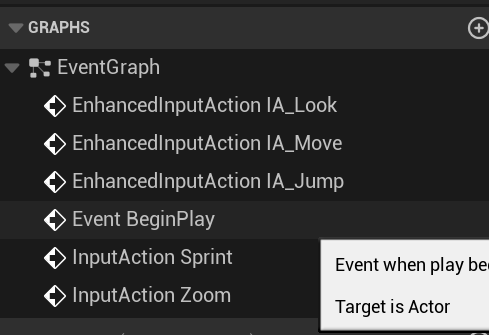
2. BeginPlay 이벤트를 배치한다. 디폴트로 배치되어 있다.
3. 내 블루프린트 패널의 그래프 카타고리를 찾아 BeginPlay 이벤트를 더블클릭하면 이미 배치된 위치로 이동한다.


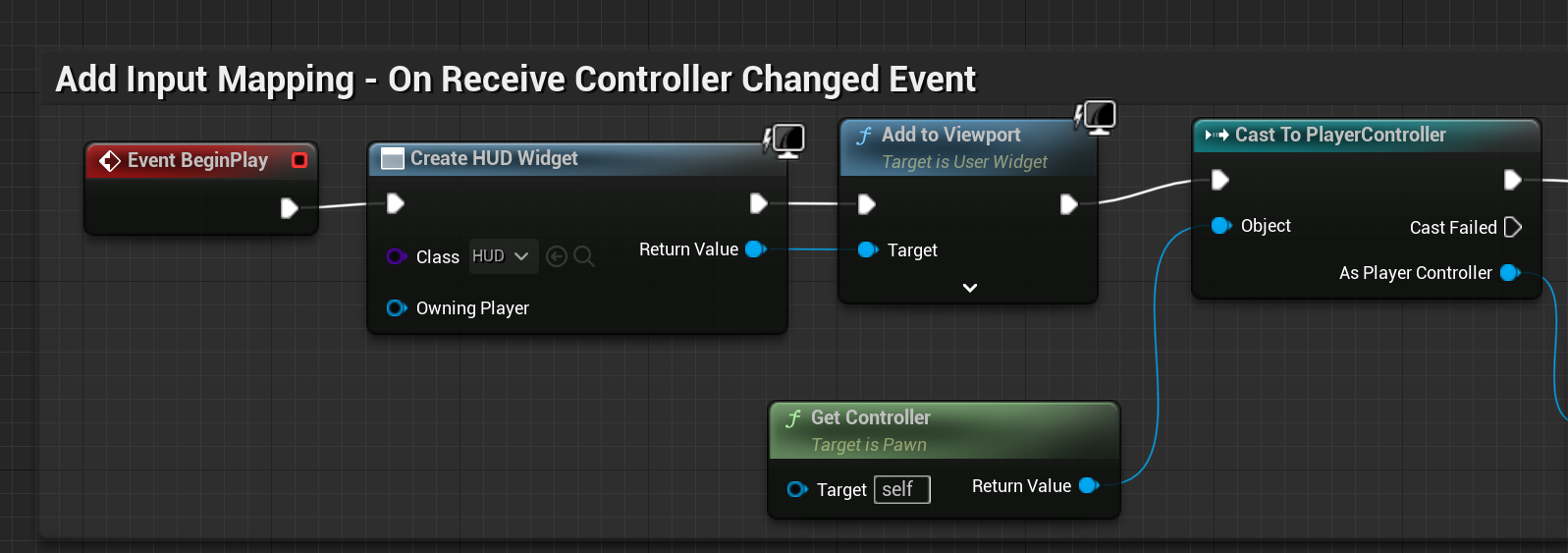
4. BeginPlay 이벤트 출력핀에서 선을 끌어 위젯생성을 추가한다. 노드 안에서 Class라는 드롭다운 메뉴를 볼 수 있다.앞에서 만든 HUD를 선택한다. 앞에서 만든 UI이름이 HUD이고 이것 위젯 블루프린트다.


5. Return Value출력핀을 끌어 Add to Viewport를 추가한다. 블러거는 6장의 블루프린트를 그대로 사용해서 Event BeginPlay->Cast To Play Controller 사이에 방금 과정을 추가해 줬다.

만일 처읍부터 하시는 분은 FristPersonCharacter 프로젝트를 만들고 다음과 같이 3개 노드만 연결하면 UI 가 게임화면에 나타난다.


'블루프린팅 > 7. 화면 UI' 카테고리의 다른 글
| [CH7 UI] 타깃제거 카운터 증가 (0) | 2023.05.29 |
|---|---|
| [CH7.UI] 탄약카운터 감소 (0) | 2023.05.29 |
| [07화면UI] UI값을 플레이어 변수에 연결 (0) | 2023.05.29 |
| [07화면UI] UMG를 사용해 간단한 UI미터 만들기 (0) | 2023.05.29 |



