https://www.youtube.com/watch?v=f4s1h2YETNY&t=122s
Shadertoy BETA
www.shadertoy.com
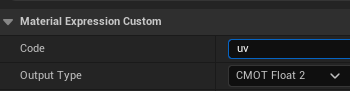
머터리얼을 하나 만들자 우클릭후 custom노드 추가 선택후 디테일에 HLSL코드를 보면 1이라고 써 있다.


만일 어떤색을 넣고 싶으면 float3()을 사용하면 된다. RGB이므로 1,0,0을 입력하면 빨간색이 된다.




디테일의 input Name을 uv로 바꿔주면 노드에 input이 생기는데



code에 uv를 넣어주고 출력을 Float2로 바꿔주면 그라데이션이 생긴다.


Code를uv를 uv.x나 uv.y로 변경하면 다음과 같이 바뀐다. uv는 2차원 공간좌표인데 그림으로 아래와 같이 보일뿐이다. 이 공간좌표를 x성분만 y성분만 나누어 볼수 있다. 검정 빨간 녹색 노란색으로 보이는 이유는 RGB중 2차원인 110만 입력되기 때문이다.



xy는0~1까지 변화하므로 좌상이 가장 어둡다 uv-0.5를 입력하면 -0.5~0.5로 변화하지만 음수색은 없기 때문에 검정으로 표현된다.,. 1을 만들어주기 위해 ux*2-1로 하면 0~1사이로 변화한다



length(uv*2-1)하면 xy좌표의 길이를 구할수 있는데 xy간의 거리는 중심이 가깝고 주변으로 갈수록 값이 커지는 왼쪽과 같이 된다. ,length(uv*2-1)-0.5로 검은 부분을 넓힐수 있고 안보이는 음수를 절대값으로 보이게 하면 abs(length(uv*2-1)-0.5) 오른쪽 같이 된다.



step(0.1,abs(length(uv*2-1)-0.5))으로 0.1을 경계로 이치화 할수 있고 smooth를 사용하면


smoothstep(0, .1, abs(length(uv*2-1)-0.5))를 사용하면 부드러운 경계를 만들수 있다.


위 공식은 다음과 같이 풀어써도 작동한다.
float2 tex = uv * 2 - 1;
float d=length(uv);
d-=0.5;
d=abs(d);
d=smoothstep(0,0.1,d);
return float4(d,0,0,0);d=sin(d)를 넣어보면 1/pi주기가 표시될꺼고 *8을 해주면8/pi주기가 표시되니까 링이 더 생긴다. 이 값을 8로 나누어 약하게 해준다 뒤에서 링의 두께를 조정하는데 쓰인다.
float2 tex = uv * 2 - 1;
float d=length(tex);
d=sin(d*8)/8;
return float4(d,d,d,0);


abs()로 음수부분을 표시하고 smoothstep으로 에지를 날카롭게 만들어주자.



이제 이걸 움직이게 해보자. 강의에서는 iTime이라는 시간변수를 사용했지만 언리얼에서는 안먹어 time노드를 입력으로 받았다.
그리기 위해서는 입력을 하나더 만들고 time이라고 이름을 만들고 연결해줘야 한다. time변수를 Sin()안에 더해주면 쉬프트되므로 움직이는것처럼 보인다. sin(xt+b) 같은것.
float2 tex = uv * 2 - 1;
float d=length(tex);
d=sin(d*8+time)/8;
d=abs(d);
d=smoothstep(0,0.1,d);
return float4(d,d,d,0);

그림을 반전시키기 위해 smoothstep대신 d=1/d;하면 1보다 작은 값은 커지게 되므로 화면이 전부 하얗게 된다. 따라서 더 작은 값을 곱해줘서 1이하의 값이 나오게 한다.
float2 tex = uv * 2 - 1;
float d=length(tex);
d=sin(d*8+time)/8;
d=abs(d);
d=0.002/d;
return float4(d,d,d,0);

테두리에 색을 입해기 위해 col변수를 만들고 d에 곱해주고 출력해준다.


float2 tex = uv * 2 - 1;
float d=length(tex);
float3 col=float3(1,0,0);
d=sin(d*8+time)/8;
d=abs(d);
d=0.002/d;
col *= d;
return float4(col,0);강좌에서는 그라데이션을 만들기 위해 펀션을 만들었는데 언리얼HLSL에서는 할줄 몰라 그냥 합쳐버렸다. d값을 강좌대로 0.02로 해서 좀더 두껍게 만들었다.
float3 a=float3(0.5, 0.5, 0.5);
float3 b=float3(0.5, 0.5, 0.5);
float3 c=float3(1, 1, 1);
float3 e=float3(0.268, 0.416, 0.557);
float2 tex = uv * 2 - 1;
float d=length(tex);
float3 col=a+b*cos(6.28318*(c*d+e));
d=sin(d*8+time)/8;
d=abs(d);
d=0.02/d;
col *= d;
return float4(col,1);
frac()함수를 이용하면 소수점아래 숫자만 얻을수 있어 uv를 반복시킬수 있는데 중심점을 가운데로 하기 위해 .5를 빼준다.
float3 a=float3(0.5, 0.5, 0.5);
float3 b=float3(0.5, 0.5, 0.5);
float3 c=float3(1, 1, 1);
float3 e=float3(0.268, 0.416, 0.557);
float2 tex =frac(uv*4)-0.5;
float d=length(tex);
float3 col=a+b*cos(6.28318*(c*d+e));
d=sin(d*8+time)/8;
d=abs(d);
d=0.02/d;
col *= d;
return float4(col,1);
그라데이션 생성시 사용하는 UV는 다르게 하여 좀더 넓게 만든다.
float3 a=float3(0.5, 0.5, 0.5);
float3 b=float3(0.5, 0.5, 0.5);
float3 c=float3(1, 1, 1);
float3 e=float3(0.268, 0.416, 0.557);
uv=(uv*2-1);
float2 tex =frac(uv*2)-0.5;
float d=length(tex);
float d0=length(uv);
float3 col=a+b*cos(6.28318*(c*(d0+time*0.4)+e));
d=sin(d*8+time)/8;
d=abs(d);
d=0.02/d;
col *= d;
return float4(col,1);
finalcolor를0으로 초기화하고 코드를 변경해준다.
float3 a=float3(0.5, 0.5, 0.5);
float3 b=float3(0.5, 0.5, 0.5);
float3 c=float3(1, 1, 1);
float3 e=float3(0.268, 0.416, 0.557);
uv=(uv*2-1);
float3 finalcolor=float3(0,0,0);
float2 tex =frac(uv*2)-0.5;
float d=length(tex);
float d0=length(uv);
float3 col=a+b*cos(6.28318*(c*(d0+time*0.4)+e));
d=sin(d*8+time)/8;
d=abs(d);
d=0.02/d;
finalcolor += col * d;
return float4(finalcolor,1);


2공식을 합쳐서 아래와 같이 만들고 for문으로 돌리면 프랙탈이 된다는데 돌려봤는데 잘 안된다. ㅠㅠ
float3 a=float3(0.5, 0.5, 0.5);
float3 b=float3(0.5, 0.5, 0.5);
float3 c=float3(1, 1, 1);
float3 e=float3(0.268, 0.416, 0.557);
uv=(uv*2-1);
float3 finalcolor=float3(0,0,0);
for(float i=0;i<3;i++){
float2 tex =frac(uv*2)-0.5;
float d=length(tex);
float d0=length(uv);
float3 col=a+b*cos(6.28318*(c*(d0+time*0.4)+e));
d=sin(d*8+time)/8;
d=abs(d);
d=0.02/d;
finalcolor += col * d;
}
return float4(finalcolor,1);
'언리얼러닝 > HLSL' 카테고리의 다른 글
| Unreal - Technical Shading - HLSL Basics / Simple Shapes (0) | 2025.02.24 |
|---|---|
| HLSL (0) | 2025.02.24 |
